

我的職責
1. 桌面研究、使用者訪談
2. 製作人物誌、顧客旅程圖
3. 痛點分析及定義
4. 製作 Wireframe、高擬真 Prototype
專案時間
2022/02 - 2022/06
使用工具
Figma
計畫背景 & 動機
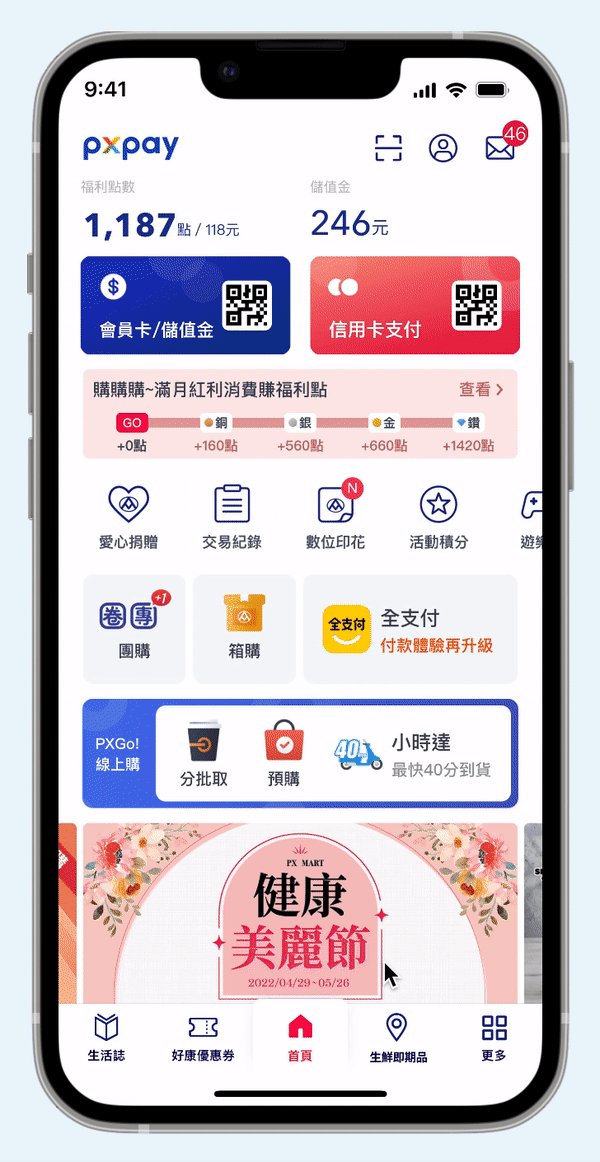
XChange UIUX 組的 Redesign 雙人協作專案,我們選擇的產品是「PX Pay」
選擇 PX Pay 作為目標產品的原因,是因為我們注意到 PX Pay 上的功能不單只是電子付款,還包含許多資訊的宣傳、印花集點等功能,但身邊的家人、朋友們其實很少用到付款以外的功能。因此,我們想透過此次 Redesign ,瞭解使用者在使用 PX Pay、逛全聯上會碰到的痛點,並將能夠幫助到使用者的資訊整合在 PX Pay 中。
核心問題
想要省錢的「自煮族」時常無法在全聯買到貼標打折的生鮮即期品
我們注意到自煮族選擇去全聯購買生鮮食品的原因,除了全聯營業時間到晚上、能在早上以外的時間買到生鮮食品外,有時全聯的生鮮即期品價格也相對菜市場來得便宜。然而,由於每一家全聯釋放即期品的時間都不固定,顧客時常到全聯才知道即期品已經被買完了,也無法確定去到下一家全聯能不能買到即期品,只能改變原本的計畫。
解決方案
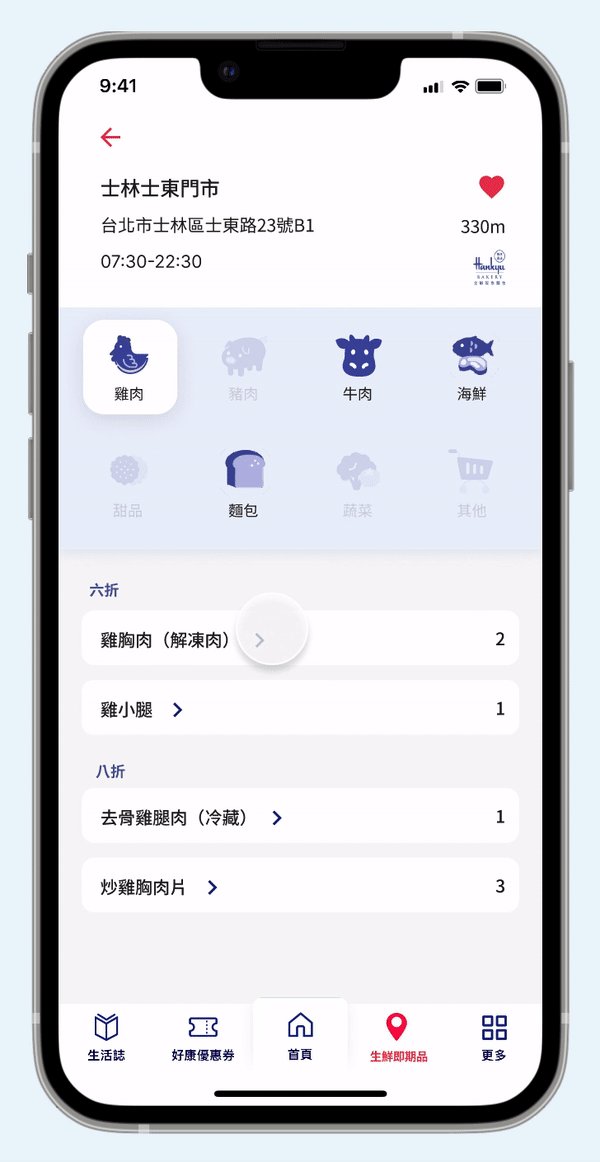
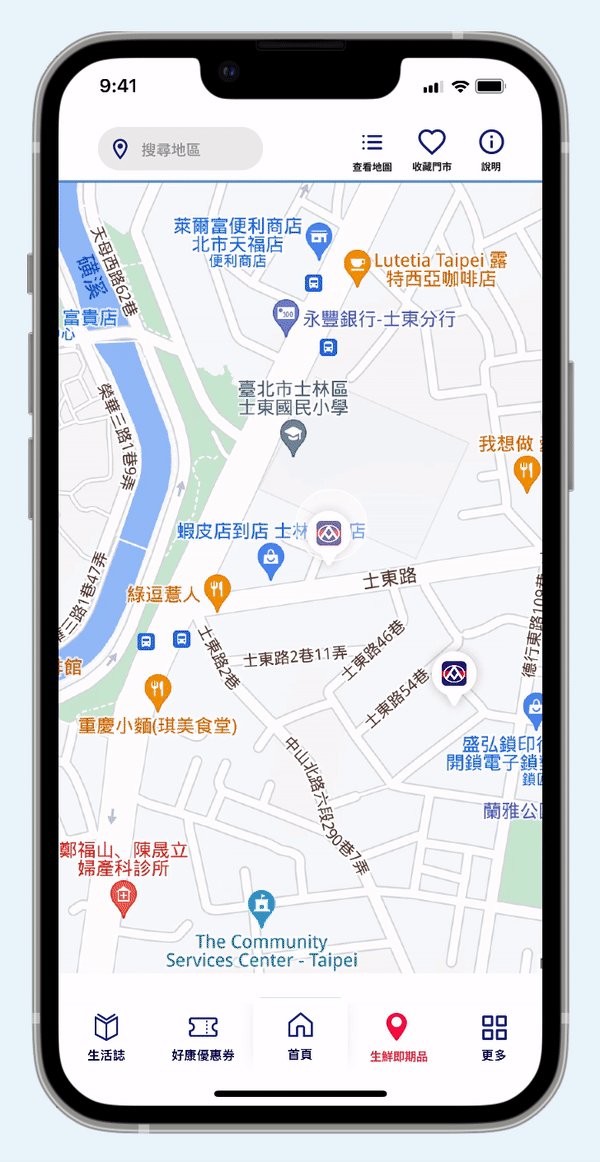
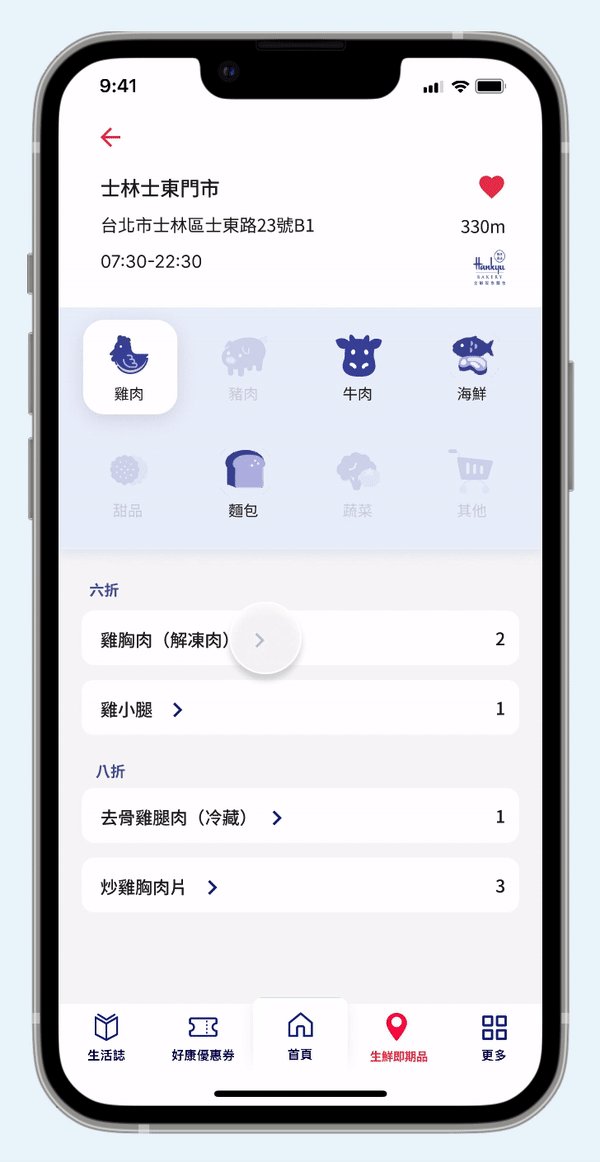
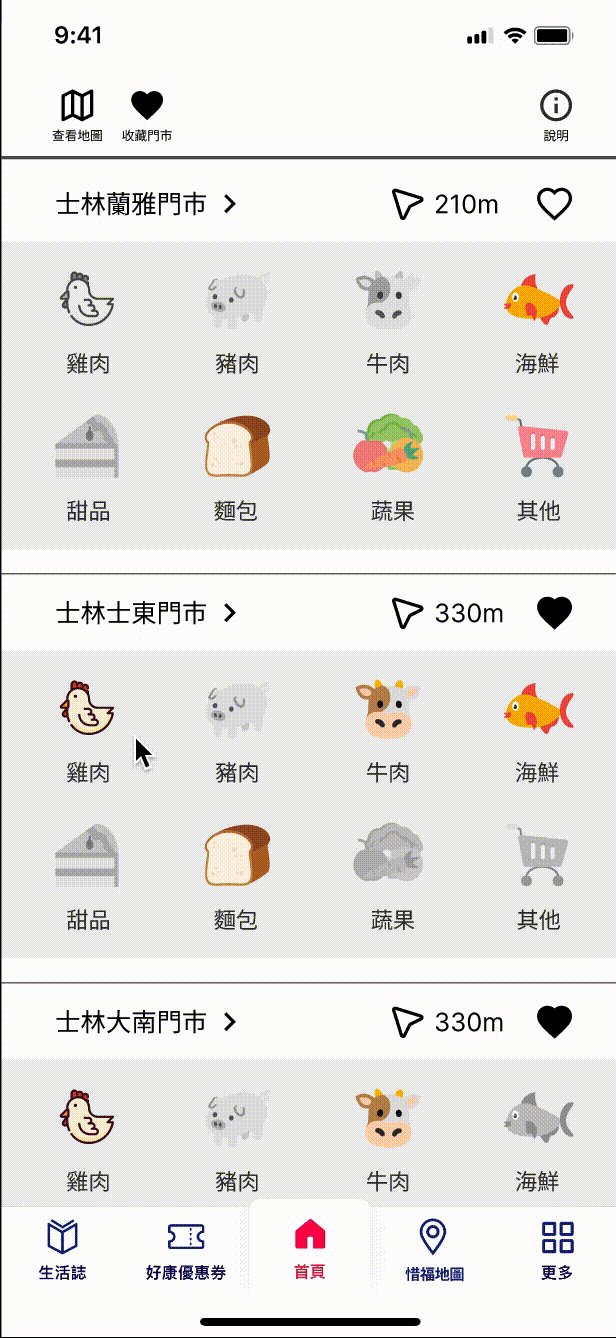
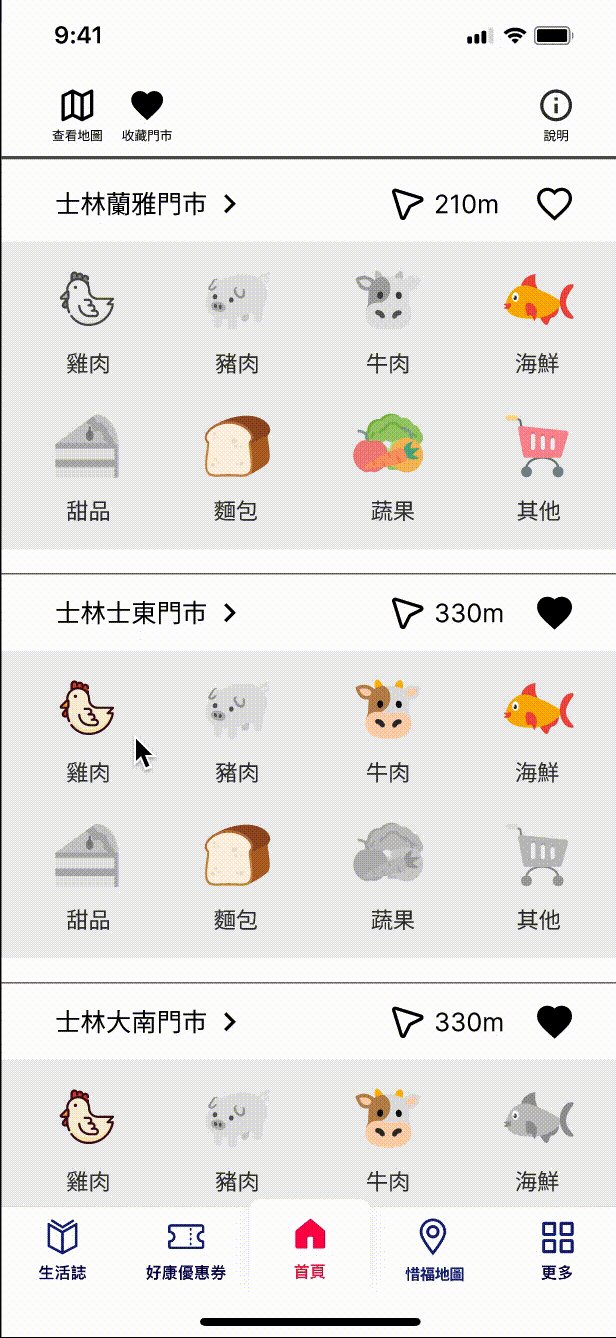
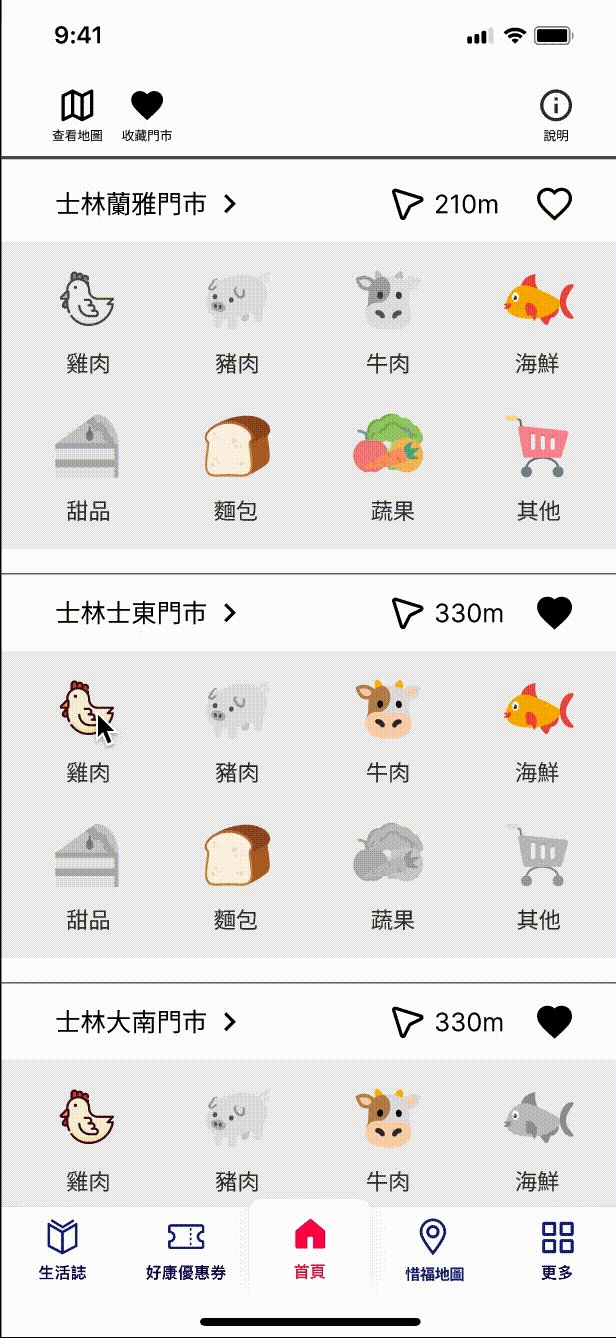
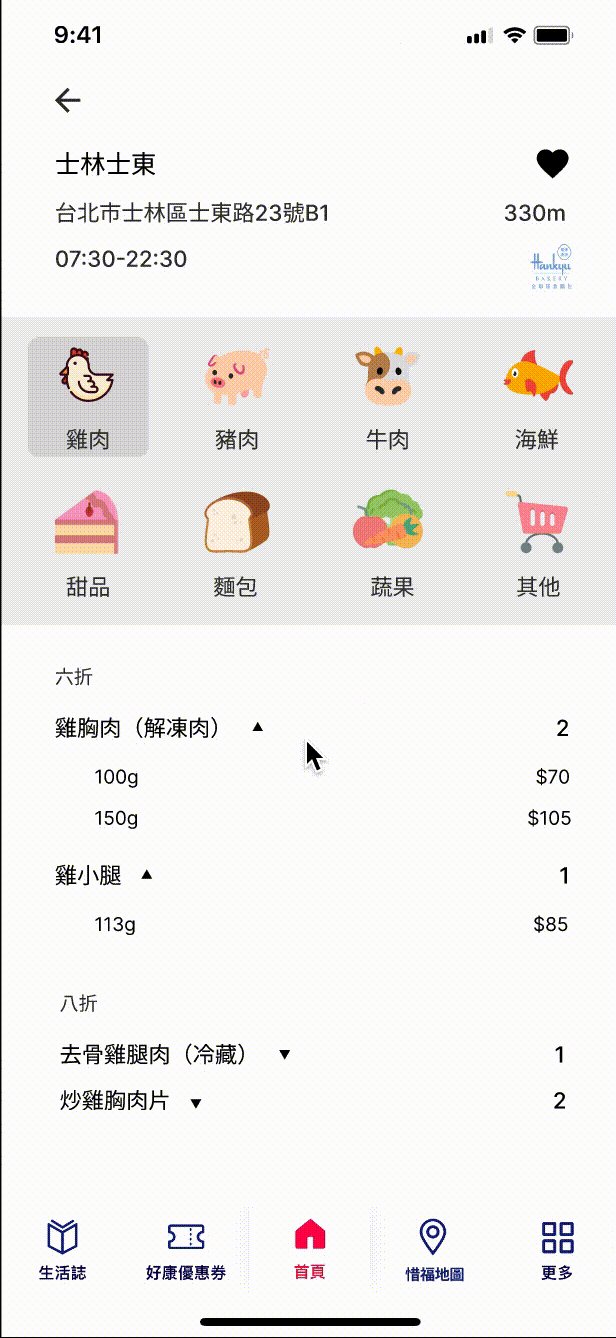
在 PX Pay 上新增「生鮮打折即期品庫存地圖」,讓顧客能事先查詢即期品剩餘數量


設計流程

桌面研究
PX Pay 目前是台灣第二大行動支付工具,其中 40 歲以上的使用族群佔了 62%
透過金管會提供的行動支付工具統計資訊,PX Pay 的註冊會員數截至 2021 年已達 700 多萬,目前已經是全大第二大行動支付工具,使用人數僅次於 Line Pay。其中,我們也發現 PX Pay 的女性用戶佔了七成,使用族群佔比則以「青中年人口」為大宗,40 歲以上的用戶就佔了 62%。
使用者訪談
「去了全聯卻買不到想買的生鮮食品」更讓受訪者們感到困擾
根據桌面研究發現的使用族群比例,我們決定選擇訪談「PX Pay 的青、中年使用者」。除了詢問他們使用 PX Pay 的使用情形外,也同時詢問他們在「逛全聯」的情境,藉以瞭解使用者在實際在門市內使用 PX Pay 會碰上的問題。
我們注意到相對 PX Pay 本身,受訪者反而在「逛全聯」上碰到更多的困難。首先,受訪者提到全聯營業時間相較菜市場長,門市據點也相對其他超市來得多,且能夠以打折後的便宜價格購買到生鮮即期品,故他們去全聯大多都是購買生鮮食品居多。然而,受訪者也反映很多時候到了全聯才知道想買的生鮮食品、即期品早已被買光,即便到了下一家全聯也無法確認生鮮食品的庫存。
《訪綱摘要》
-
平常去全聯都是購買哪些商品 ?選擇去全聯的原因是什麼 ?
-
你上一次去全聯時,有碰上哪些困難或不方便的地方嗎 ?
-
當初會使用 PX Pay 的原因是什麼 ?
-
你有使用過哪些 PX Pay 的功能 ?
-
請描述你上一次使用 PX Pay 的過程 ?
-
在使用 PX Pay 的過程中,你是否有碰上哪些困難或不方便的地方 ?
痛點分析
除了直接到實體店家查看,顧客沒有其他方式能得知貼標打折的生鮮即期品的庫存
透過 KJ 法收斂訪談資料後,我們發現若賣場的顧客想要購買貼標打折的即期品,他們只能實際去到店家來確認是否還有打折的即期品能購買,如此就時常導致「到了店家卻買不到」的情形,就算想跑去別的門市買也會碰到相同的情況。


How Might We...
-
我們如何讓全聯顧客能事先確認貼標打折的生鮮即期品庫存 ?
-
我們如何讓即期品貼標打折的時間更容易被預測 ?
人物誌 & 顧客旅程圖


進入設計之前
重新審視全聯顧客的輪廓及需求,我們決定透過「PX Pay」發想解決方案
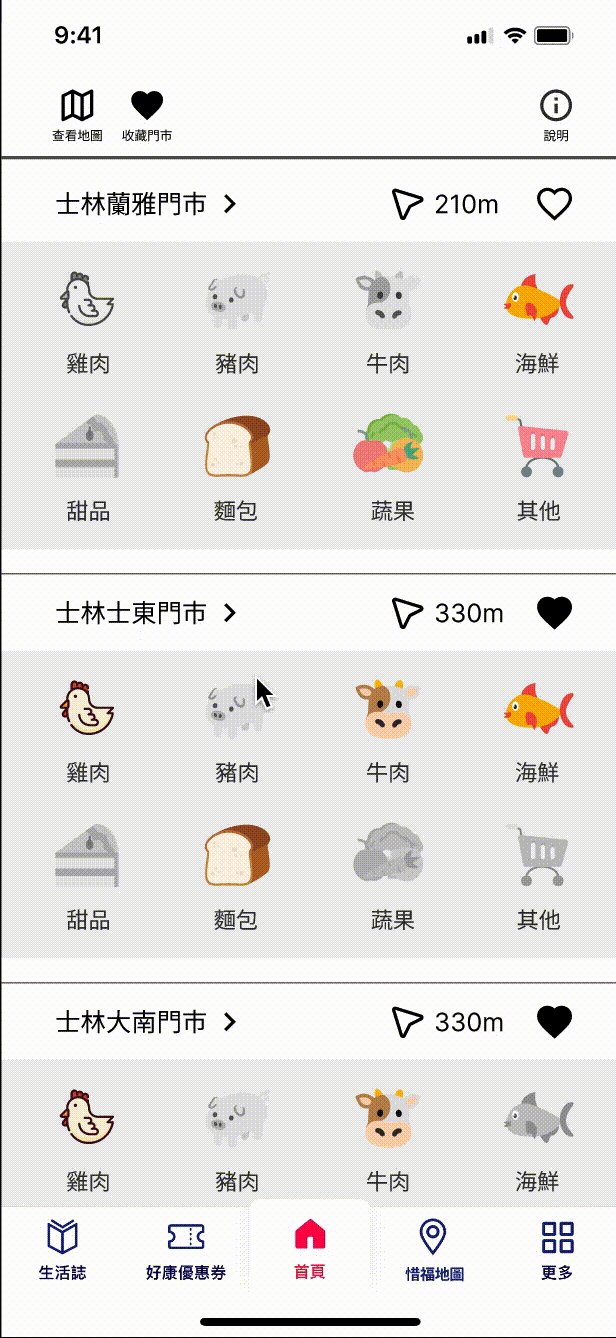
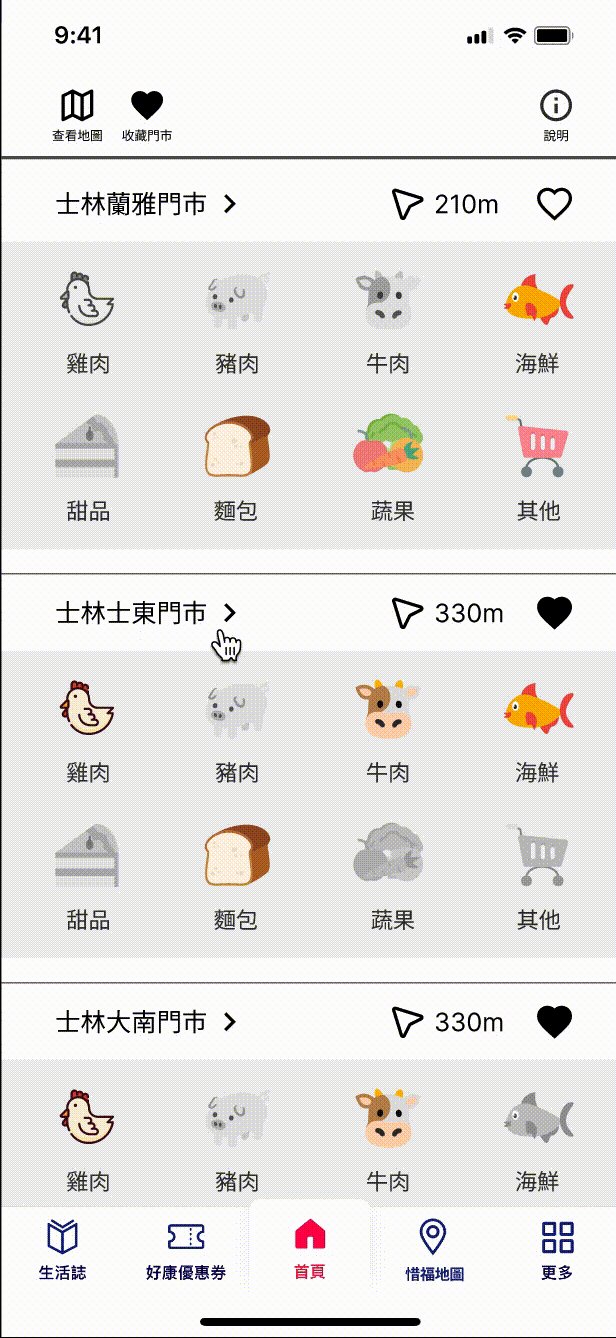
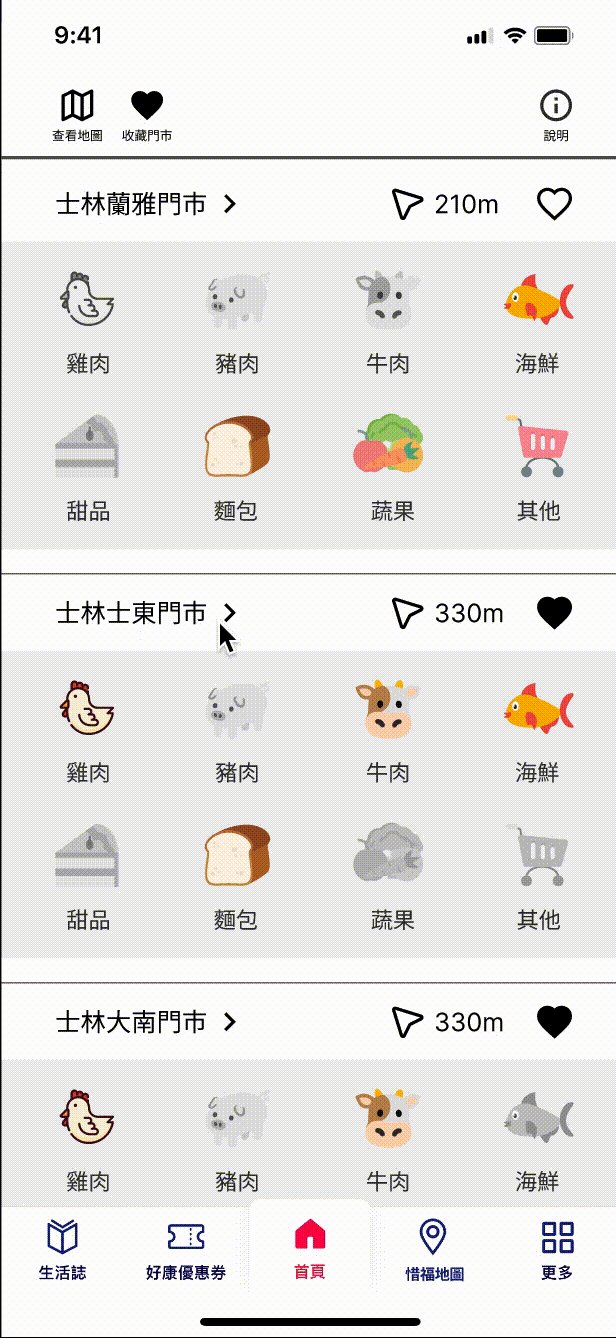
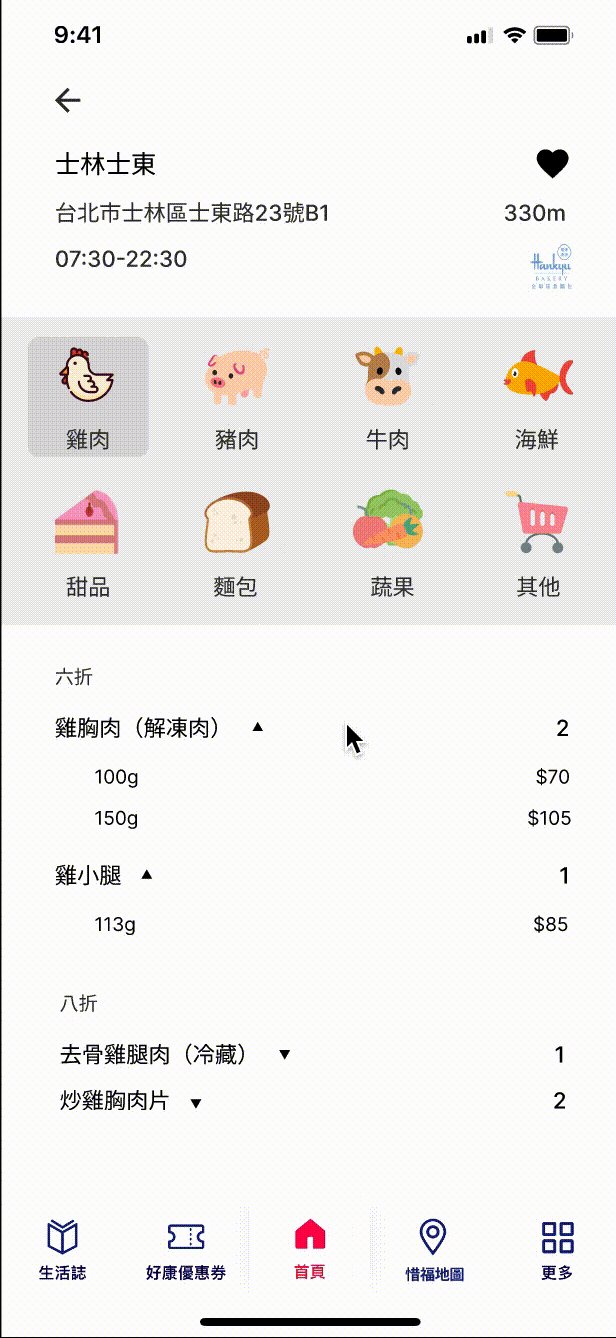
歸納出使用者的需求及 HMW 後,我們嘗試從各種角度發想可能的解方:實體店面的服務、全聯電商網站、手機 APP。然而,我們認為改善實體店面的服務並不能有效解決「讓顧客事先知道庫存」的需求,顧客仍無法避免要到實體店面打折即期品庫存;在電商網站上能做到的改變,基本上在手機 APP 也能夠達到相同的效果,再加上全聯近年來持續推動顧客下載自家的支付工具「PX Pay」,在 2022 年的使用率甚至僅次於 Line Pay。因此,我們最終決定從 PX Pay 來發想解決方案。
.png)
.png)
.png)
易用性測試
透過易用性測試驗證設計解方,從中找出 3 個洞見並迭代設計
我們總共尋找了 4 個「平常會去全聯購買貼標打折的生鮮即期品」的 PX Pay 使用者進行易用性測試,並從測試中觀察到的三個洞見,對設計進行迭代,最終迭代出三個主要的改變 :





對專案的反思
回顧這次專案的每個設計過程,我所學到的兩件事情
-
Project Scope 要抓好,並時刻回顧當初設定的 Scope
起初,我們並沒有明確抓好這次專案的 Project Scope ,導致在定義痛點、發想設計過程的階段都有一些發散,因而花了許多時間在梳理不同方向的洞見及解方。因此,當時我和組員決定停下來共同討論想做的 Project scope,也才決定出後續想要走的設計方向。
這讓我認知到「定義好 Project Scope」的重要性,若能在執行專案前就抓出想做的 Scope,就能避免設計過程過度發散,也能更精確地設計出能為使用者解決問題的產品。
-
多多思考「我們為什麼要這樣設計 ?」
由於過往經驗比較多是 UX 設計,因此在這次專案接觸 UI 設計時,我注意到「反思每一個設計背後的原因」十分重要,必須要時刻思考哪些呈現方式才能夠解決使用者研究收斂出的痛點,如此才能夠精確地針對使用者真正的需求,設計出能夠幫助他們解決問題的產品。
如果 PX Pay 的專案還有下一步,我們會做什麼?
在做易用性測試時,我們有蒐集到受試者對於「收藏商品」功能的回饋。他們提到若能在 APP 中收藏個別商品,例如收藏「雞胸肉」,當某間門市釋出貼標打折的雞胸肉時,就透過 APP 通知他們這個消息。如此一來,他們就能對想要購買的生鮮品項做更細緻的追蹤。
因此,我們對該專案的下一步可能就會是對上述回饋做後續的分析,像是「收藏商品的頁面呈現方式」、「該功能的 User flow」、「與收藏店家結合的可能性」...等等。
.png)

